その表現に愛はあるか? 3 [日常の中の表現]
乗客に対して愛はあるのか
かつて通勤に使っていた某電車。お世話になった思い入れもあるので、愛を込めて批判してみたい。ここでの議論は企業を貶めることではなく、デザイナーが何に注目し、何を大切にしているかを知ってもらいたい、ということだ。
 これは、公共交通機関ではよく目にするマナー啓蒙のポスターだ。コントラストもはっきりしていて、一瞬センスよく見えるかもしれないが、乗客として一時間近くもこの表現を眺めなければいけない同業者(デザイナー)としては、いろいろと突っ込みを入れたくなる。
これは、公共交通機関ではよく目にするマナー啓蒙のポスターだ。コントラストもはっきりしていて、一瞬センスよく見えるかもしれないが、乗客として一時間近くもこの表現を眺めなければいけない同業者(デザイナー)としては、いろいろと突っ込みを入れたくなる。
2つの課題:レイアウトとクオリティ
このポスターへの「突っ込み」の視点は大きくふたつ。ひとつはこのブログでも以前から触れているピクトグラムの質。そしてもう一つはレイアウトつまり画面内の各情報要素の配置方法だ。
グラフィックソフトのプリミティブ図形を組み合わせた、あまりにもお手軽なピクトグラム表現は論外だろう。利用者の姿をこんな絵にしてしまうとは、失礼にもほどがある・・・と言い出す人もいるに違いない。
レイアウトを見る限り、グラフィックデザインの心得はあるようだが、内容を活かす表現にまでは到達していない。例えば、ここには3つのメッセージが表示されているのに、一番上の「電話はご遠慮を」しか目に入らない構成になってしまっている。配色も、2色の組み合わせがメッセージの可読性よりも画面のにぎやかさに振られていて、機能的な配色とは言えない。
・・・と文句を言っても仕方ないので、私なりの改善案を、勝手に提案してみたい。
3つのメッセージを識別させるためのレイアウト

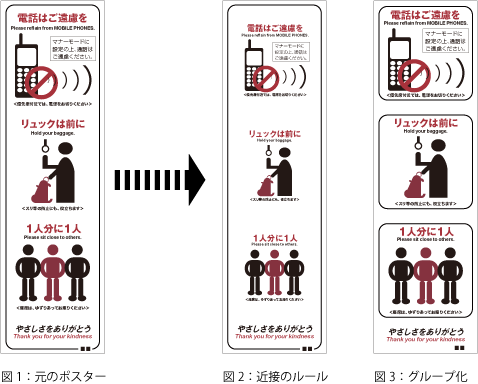
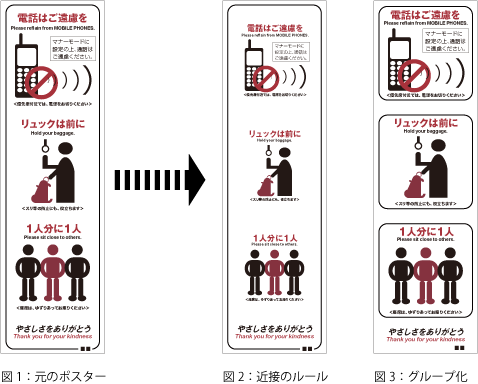
図1のようにこのポスターをトレースしてみると、制作者の考えやスキルがよくわかる(よい作品をトレースしてみるのはとてもいい勉強になりますよ)。作者の批判は目的ではないので、さっそく代案を考えてみたい。
3つのメッセージの識別性を高めるためには、「近接≒まとまり、グループ化」というレイアウトの手法を使う。
現状の表現を活かすなら、「近接」のルールに基づき、意味のまとまりが明示的に伝わるように、はっきりと要素間の距離を設定する必用がある。図2はその例だ。しかし多少改善されたが、周囲を囲む罫線が強すぎて、3つの塊には見えにくい。
図3は3つのまとまりを強調するために、囲み罫を3つに分割し、要素のグループを明示した。これによってそれぞれのメッセージが対等に見える=視界に入るようになったと思う。その結果、各メッセージのレベルが合っていないことや、ピクトグラムの質の悪さも浮かび上がってくる。
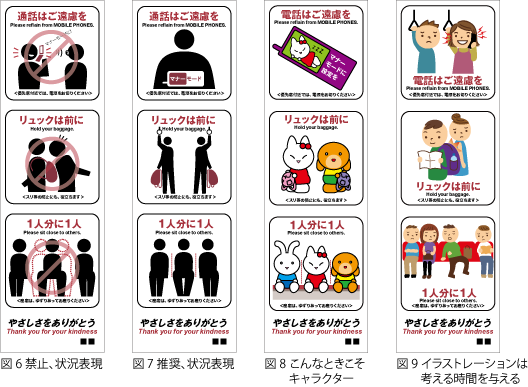
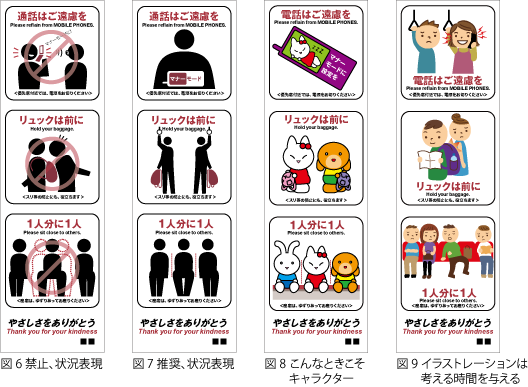
 例えば、まず3つのメッセージのレベルが合っていない。ひとつ目は禁止、残りふたつは推奨的な表現になっている。すべてが「禁止」的な言い回しなら図4のように「禁止」を表すピクトグラムで「繰り返し」という手法が使える(図4)。ただ、「ダメ」「ダメ」「ダメ」という禁止メッセージは受け手を不快にするし、届きにくいのではないかと思う。逆に3つとも「推奨」なら全体にもっとポジティブなイメージを創り出せるだろう(図5:●▲■は仮のイメージ)。
例えば、まず3つのメッセージのレベルが合っていない。ひとつ目は禁止、残りふたつは推奨的な表現になっている。すべてが「禁止」的な言い回しなら図4のように「禁止」を表すピクトグラムで「繰り返し」という手法が使える(図4)。ただ、「ダメ」「ダメ」「ダメ」という禁止メッセージは受け手を不快にするし、届きにくいのではないかと思う。逆に3つとも「推奨」なら全体にもっとポジティブなイメージを創り出せるだろう(図5:●▲■は仮のイメージ)。
このように全体構成についての方針がはっきりしていた方が、表現の企画やトーンの方向性も明確になり、作りやすいし、説得力も増すはずだ。
そして本題のピクトグラム
そもそもこの記事を書こうと思ったのは、このピクトグラムを何とかしたい、と思ったからだ。とはいっても、この手のメッセージ表現は至る所で用いられているため、画期的な新しいアイデア、というよりも、同じことをいかに魅力的に表現するか、というアプローチが基本だろう。
では代案。

図6は問題となる行為をピクトグラム化した案。カメラワーク的なフレームを合わせたことと、禁止マークを繰り返し使うことで、全体の強さと説明の詳しさ(粒度)のバランスを取った。
図7も同様な考え方だが、こちらは「あるべき姿」を表現のモチーフにしている。実はこちらのピクト、図6のものに比べて頭部を小さくしている。左右で比べてみると、こんなことでも全体の印象が変わることに気づいてもらえると思う。
 図8は某キャラクター企業とのコラボレーション企画。この電車、ドアに挟まれないための注意ステッカーにはあのキャラクターが使われている。このシリーズを徹底的に使う、というのはブランディング的にも充分可能性のある方法だと思う。
図8は某キャラクター企業とのコラボレーション企画。この電車、ドアに挟まれないための注意ステッカーにはあのキャラクターが使われている。このシリーズを徹底的に使う、というのはブランディング的にも充分可能性のある方法だと思う。
※図8のイラストは「あのキャラクターをここに入れたい」という説明を目的に、この記事だけのために描き起こしたものです。サンリオの権利を侵害しようという意図は全くありません。
図9はイラストレーションの効果的な活用を狙った企画。沿線に在住のクリエーター達の発表の場とするなど、展開の可能性を含んでいる。手持ち無沙汰で退屈な車内においては、瞬時に解ってしまうピクトグラムよりも、じっくり眺めてその意図を読み解こうという気になるようなイラスト表現の方が、オーディエンスの心をとらえる可能性があるということに気づいている人は少ないと思う。
さて大切なポイントは、これら4つの案が正解だと言いたいのではなく、このような表現の可能性の中から絞り出された結果として、現状の表現が本当にあるのかを問いたいということだ。一般の人にもそのような視点が育てば、デザイナーの地位やその仕事の質はもっと上がると信じたい。
おまけ
 これ、あなたならどうしますか?
これ、あなたならどうしますか?
かつて通勤に使っていた某電車。お世話になった思い入れもあるので、愛を込めて批判してみたい。ここでの議論は企業を貶めることではなく、デザイナーが何に注目し、何を大切にしているかを知ってもらいたい、ということだ。
2つの課題:レイアウトとクオリティ
このポスターへの「突っ込み」の視点は大きくふたつ。ひとつはこのブログでも以前から触れているピクトグラムの質。そしてもう一つはレイアウトつまり画面内の各情報要素の配置方法だ。
グラフィックソフトのプリミティブ図形を組み合わせた、あまりにもお手軽なピクトグラム表現は論外だろう。利用者の姿をこんな絵にしてしまうとは、失礼にもほどがある・・・と言い出す人もいるに違いない。
レイアウトを見る限り、グラフィックデザインの心得はあるようだが、内容を活かす表現にまでは到達していない。例えば、ここには3つのメッセージが表示されているのに、一番上の「電話はご遠慮を」しか目に入らない構成になってしまっている。配色も、2色の組み合わせがメッセージの可読性よりも画面のにぎやかさに振られていて、機能的な配色とは言えない。
・・・と文句を言っても仕方ないので、私なりの改善案を、勝手に提案してみたい。
3つのメッセージを識別させるためのレイアウト

図1のようにこのポスターをトレースしてみると、制作者の考えやスキルがよくわかる(よい作品をトレースしてみるのはとてもいい勉強になりますよ)。作者の批判は目的ではないので、さっそく代案を考えてみたい。
3つのメッセージの識別性を高めるためには、「近接≒まとまり、グループ化」というレイアウトの手法を使う。
現状の表現を活かすなら、「近接」のルールに基づき、意味のまとまりが明示的に伝わるように、はっきりと要素間の距離を設定する必用がある。図2はその例だ。しかし多少改善されたが、周囲を囲む罫線が強すぎて、3つの塊には見えにくい。
図3は3つのまとまりを強調するために、囲み罫を3つに分割し、要素のグループを明示した。これによってそれぞれのメッセージが対等に見える=視界に入るようになったと思う。その結果、各メッセージのレベルが合っていないことや、ピクトグラムの質の悪さも浮かび上がってくる。
 例えば、まず3つのメッセージのレベルが合っていない。ひとつ目は禁止、残りふたつは推奨的な表現になっている。すべてが「禁止」的な言い回しなら図4のように「禁止」を表すピクトグラムで「繰り返し」という手法が使える(図4)。ただ、「ダメ」「ダメ」「ダメ」という禁止メッセージは受け手を不快にするし、届きにくいのではないかと思う。逆に3つとも「推奨」なら全体にもっとポジティブなイメージを創り出せるだろう(図5:●▲■は仮のイメージ)。
例えば、まず3つのメッセージのレベルが合っていない。ひとつ目は禁止、残りふたつは推奨的な表現になっている。すべてが「禁止」的な言い回しなら図4のように「禁止」を表すピクトグラムで「繰り返し」という手法が使える(図4)。ただ、「ダメ」「ダメ」「ダメ」という禁止メッセージは受け手を不快にするし、届きにくいのではないかと思う。逆に3つとも「推奨」なら全体にもっとポジティブなイメージを創り出せるだろう(図5:●▲■は仮のイメージ)。このように全体構成についての方針がはっきりしていた方が、表現の企画やトーンの方向性も明確になり、作りやすいし、説得力も増すはずだ。
そして本題のピクトグラム
そもそもこの記事を書こうと思ったのは、このピクトグラムを何とかしたい、と思ったからだ。とはいっても、この手のメッセージ表現は至る所で用いられているため、画期的な新しいアイデア、というよりも、同じことをいかに魅力的に表現するか、というアプローチが基本だろう。
では代案。

図6は問題となる行為をピクトグラム化した案。カメラワーク的なフレームを合わせたことと、禁止マークを繰り返し使うことで、全体の強さと説明の詳しさ(粒度)のバランスを取った。
図7も同様な考え方だが、こちらは「あるべき姿」を表現のモチーフにしている。実はこちらのピクト、図6のものに比べて頭部を小さくしている。左右で比べてみると、こんなことでも全体の印象が変わることに気づいてもらえると思う。
 図8は某キャラクター企業とのコラボレーション企画。この電車、ドアに挟まれないための注意ステッカーにはあのキャラクターが使われている。このシリーズを徹底的に使う、というのはブランディング的にも充分可能性のある方法だと思う。
図8は某キャラクター企業とのコラボレーション企画。この電車、ドアに挟まれないための注意ステッカーにはあのキャラクターが使われている。このシリーズを徹底的に使う、というのはブランディング的にも充分可能性のある方法だと思う。※図8のイラストは「あのキャラクターをここに入れたい」という説明を目的に、この記事だけのために描き起こしたものです。サンリオの権利を侵害しようという意図は全くありません。
図9はイラストレーションの効果的な活用を狙った企画。沿線に在住のクリエーター達の発表の場とするなど、展開の可能性を含んでいる。手持ち無沙汰で退屈な車内においては、瞬時に解ってしまうピクトグラムよりも、じっくり眺めてその意図を読み解こうという気になるようなイラスト表現の方が、オーディエンスの心をとらえる可能性があるということに気づいている人は少ないと思う。
さて大切なポイントは、これら4つの案が正解だと言いたいのではなく、このような表現の可能性の中から絞り出された結果として、現状の表現が本当にあるのかを問いたいということだ。一般の人にもそのような視点が育てば、デザイナーの地位やその仕事の質はもっと上がると信じたい。
おまけ
 これ、あなたならどうしますか?
これ、あなたならどうしますか?



